Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

How To Use CSS Breakpoints For Responsive Design

Responsive web design basics, Articles

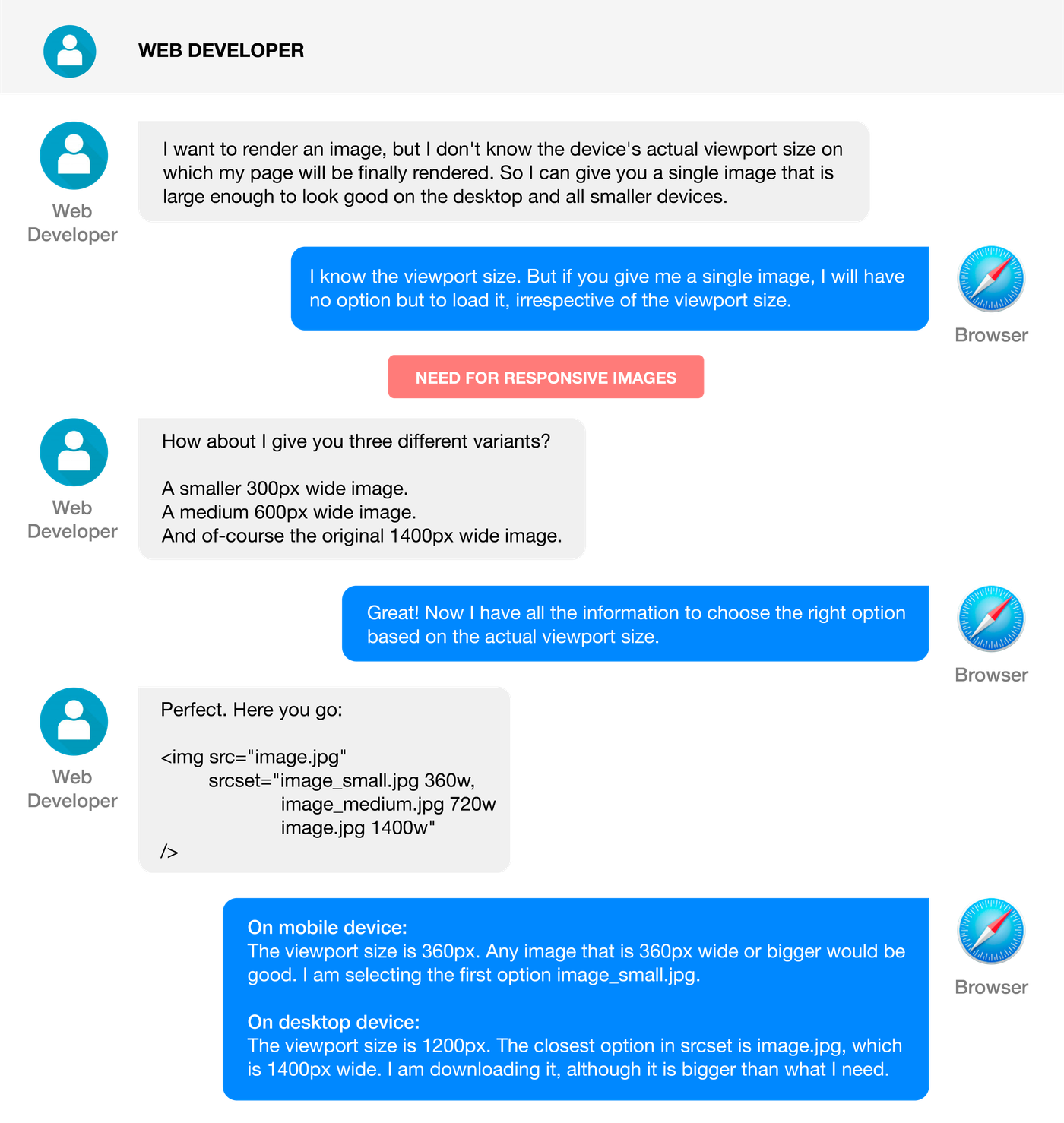
Responsive Images - A Reference Guide from A to Z

Understanding the Difference Between CSS Resolution and Device Resolution, by Elad Shechter

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024

Prickly em sizing issue with Google Fonts - HTML & CSS - SitePoint Forums

iOS 8 and iPhone 6 for web developers and designers -

Responsive Design Tutorial: Media Query Examples & More
Google Pixel 6 PRO, CSS viewport resolution, pixel density, screen size, media queries